As a parent, you play a critical role in shaping your child’s attitude towards learning. It is your responsibility to create a positive learning environment that fosters their curiosity, encourages them to explore their interests, and helps them develop a love for learning that will last a lifetime.
Here are five ways parents of young students can help their children keep their love for learning:
- Encourage curiosity:
Curiosity is one of the most important qualities for a lifelong learner. Encourage your child to ask questions and explore their interests. This can be as simple as asking them what they’re curious about, and then helping them find resources to explore those interests further. You can also take them on field trips to museums, science centers, or other educational destinations that will stimulate their curiosity and inspire them to learn more.
- Make learning enjoyable:
Learning doesn’t have to be boring or tedious. Find ways to make learning enjoyable, such as using games or hands-on activities. This can help children stay engaged and interested in learning. For example, if your child is learning about math, you can play games that involve counting, addition, or subtraction. If they’re learning about science, you can do experiments together or go on nature walks to observe the world around you.
- Celebrate accomplishments:
It’s important to celebrate your child’s learning accomplishments, no matter how small. This helps build confidence and motivation. When your child learns something new or achieves a goal, take the time to recognize their effort and hard work. This can be as simple as praising them for a job well done or creating a special certificate to commemorate their accomplishment.
- Create a positive learning environment:
Creating a positive learning environment at home is important for helping your child stay focused and engaged in their studies. This means removing distractions and providing a quiet space for your child to study. You can also make sure they have access to the resources they need, such as books, pencils, and paper. Encourage them to keep their study area neat and organized, and make sure they have plenty of natural light and fresh air.
- Lead by example:
Children learn by example, so it’s important to show them that you value learning as well. This means modeling good study habits, such as reading, learning new skills, and trying new things. You can also share your own interests and passions with your child, and encourage them to explore their own. This can help build a strong bond between you and your child, and inspire them to develop a love for learning that will last a lifetime.
As a parent, you have the power to shape your child’s attitude towards learning. By encouraging their curiosity, making learning enjoyable, celebrating their accomplishments, creating a positive learning environment, and leading by example, you can help your child develop a love for learning that will serve them well throughout their life. Remember, learning is not just about memorizing facts and figures, it’s about exploring the world around us and discovering new ideas and perspectives. So, embrace the journey of learning with your child, and watch them grow into confident, curious, and successful individuals.
Interested in learning more about how to start saving for higher education with Lite Tuition? Check out our student page here.
When choosing a college, it’s important to visit the campus and get a feel for the environment. College tours are a great way to do this, but it’s important to ask the right questions during your visit. Here are some important questions every prospective student should ask on their college tour.
- What is the student-to-faculty ratio?
The student-to-faculty ratio is an important factor to consider when choosing a college. It can have a big impact on your academic experience, as well as the amount of attention you receive from your professors. Generally, a lower student-to-faculty ratio is better, as it means you’ll have more opportunities to interact with your professors and receive personalized attention.
- What kind of support is available for students?
College can be a challenging experience, and it’s important to have support when you need it. Ask about the resources available for students, such as tutoring services, counseling services, and academic advising. It’s also important to ask about the campus culture and what kind of support is available for students who may be struggling with mental health issues.
- What kind of extracurricular activities are available?
College is about more than just academics. Extracurricular activities can help you develop new skills, make friends, and have fun. Ask about the clubs and organizations available on campus, as well as any sports teams or intramural leagues. This can give you a sense of the campus culture and help you decide if the school is a good fit for you.
- What kind of internships and career opportunities are available?
One of the main reasons people go to college is to prepare for their future careers. Ask about the internships and career opportunities available to students, as well as the support provided by the school’s career center. This can help you determine if the school will help you achieve your career goals.
- What is the campus safety like?
Feeling safe on campus is important for your well-being. Ask about the campus safety measures in place, such as security cameras, emergency phones, and campus police. It’s also important to ask about the campus crime rate and any recent incidents that have occurred on campus.
- What is the housing situation like?
Living on campus is a big part of the college experience. Ask about the housing options available to students, such as dorms, apartments, and off-campus housing. You should also ask about the cost of housing and any meal plans that are available.
- What is the diversity like on campus?
College is a great opportunity to meet people from different backgrounds and cultures. Ask about the diversity on campus, including the percentage of students from different ethnic and racial backgrounds. Be sure to get a good feel for the school’s commitment to diversity and inclusion, and any programs or initiatives in place to promote these values.
- What is the cost of attendance?
College can be expensive, and it’s important to have a clear understanding of the cost of attendance. Ask about the tuition and fees, as well as any available financial aid and scholarships, as well as the cost of living on campus and any other expenses that may be associated with attending the school.
- What kind of academic programs are available?
Every college has its own strengths and weaknesses when it comes to academic programs. Ask about the specific programs that interest you, as well as any research opportunities and study abroad programs. This can help you determine if the school is a good fit for your academic interests and goals.
- What is the student life like?
Finally, ask about the overall student life on campus. This can include everything from the social scene to the availability of on-campus resources. It’s important to get a sense of what it’s like to be a student at the school, and whether or not you would be happy there.
In conclusion, there are many important questions to ask on a college tour. By asking these questions, you can get a better sense of whether or not a school is the right fit for you. Remember to keep an open mind, and don’t be afraid to ask follow-up questions if you need more information. Good luck with your college search!
Domain forwarding (sometimes called connecting, pointing or redirecting) lets you automatically direct your domain’s visitors to a different location on the web. This can be done within the DNS settings of the registrar hosting your website. You can forward your domain to a site you’ve created with Wix, WordPress or any other URL.
Domain forwarding has two options: forwarding only and forwarding with masking. Both options will redirect your visitors, but forwarding with masking has additional features you can use.
Forwarding only
- Redirects visitors to a destination URL of your choosing
- Keeps the destination URL in the browser address bar
Example: Assign coolexample.com to forward only to coolwebsite.net. When a visitor types coolexample.com in a browser address bar, they will be redirected to the site for coolwebsite.net. The browser address bar will update to show coolwebsite.net.
Forwarding with masking
- Redirects visitors to a destination URL of your choosing
- Keeps your domain name in the browser address bar
- Allows you to enter meta-tags for search engine information
Example: Assign coolexample.com to forward with masking to coolwebsite.net. When a visitor types coolexample.com in a browser address bar, they will be redirected to the site for coolwebsite.net. The browser address bar will continue to show coolexample.com, effectively masking the destination URL.

College life can be overwhelming, with an endless list of tasks to accomplish and goals to achieve. From studying to maintaining a social life, there’s always something to do. That’s why building good habits can make a significant difference in achieving your goals. In this blog post, we’ll share five easy-to-implement tips that will help you create habits that support your goals.
1. Start Small
It’s easy to get excited about a new goal and want to do everything at once. However, it’s essential to remember that building habits is a gradual process. It’s better to start small and work your way up. For example, if you want to start going to the gym every day, start by going twice a week and gradually increase your frequency.
2. Be Specific
When setting a goal, be specific about what you want to achieve. Rather than saying, “I want to read more,” set a specific target, like “I want to read one book per month.” This specificity makes it easier to track your progress and stay motivated.
3. Create a Routine
Creating a routine is an effective way to build habits. Allocate a specific time for the activity you want to do, and stick to that schedule. For example, if you want to study for an hour every day, set a specific time for it, like after dinner.
4. Find an Accountability Partner
Having someone to hold you accountable can be a great motivator. Share your goals and progress with someone who can help you stay on track. It could be a friend, roommate, or family member.
5. Celebrate Your Wins
It’s easy to get caught up in the pursuit of a goal and forget to celebrate your progress. Celebrating your wins, no matter how small, can keep you motivated and make the journey more enjoyable.
Benefits of Building Good Habits for College Students:
Creating and committing to good habits can have several benefits for college students. It can help reduce stress, increase productivity, improve time management, and boost overall well-being. Building good habits can also lead to better academic performance, as it helps students stay focused and organized.Building habits takes time and effort, but it’s worth it in the long run. By following these simple tips and committing to the process, you can create habits that support your goals and help you achieve success in college and beyond.

Key Financial Terms Every Student Should Know
Financial literacy is an important skill for all students to cultivate before they graduate.
Transitioning out of high school or college is a major life change and it can oftentimes feel
overwhelming. To help you prepare, we’ve put together a list of key financial terms every
student should understand before they enter or leave school.
Student Aid Terms
Financial Aid: Financial aid is the money you can receive from the government, your school,
or other organizations to help you pay for college. This can include grants, scholarships, workstudy, and student loans.
Grants: Grants are a form of financial aid that does not have to be repaid. Grants are typically
based on financial need or academic performance.
Scholarships: Scholarships are a form of financial aid that does not have to be repaid.
Scholarships are typically based on academic performance and/or other criteria, such as
extracurricular activities.
Work-Study: Work-study is a form of financial aid that requires you to work in order to receive
payment. Work-study is typically awarded to students who demonstrate financial need.
Student Loans: Student loans are a form of financial aid that must be repaid, usually with
interest. Student loans are typically based on financial need.
Credit Terms
Credit Score: A credit score is a number that reflects your creditworthiness. It is based on
information in your credit report, such as payment history, amount of debt, and number of
accounts.
Credit Report: A credit report is a record of your credit history that is used to calculate your
credit score. It includes information about your credit accounts and payment history.
Interest Rate: An interest rate is the amount of money charged by a lender for the use of their
money. Interest rates are typically based on your credit score and other factors.
Credit Card: A credit card is a type of loan that allows you to borrow money from a lender.
Credit cards typically have a high interest rate and an annual fee.
Tax Terms
Tax Deduction: A tax deduction is an amount of money that can be subtracted from your
taxable income. Tax deductions can include charitable donations, mortgage interest, and
medical expenses.
Tax Credit: A tax credit is an amount of money that can be subtracted from your tax bill. Tax
credits can include educational expenses and child care expenses
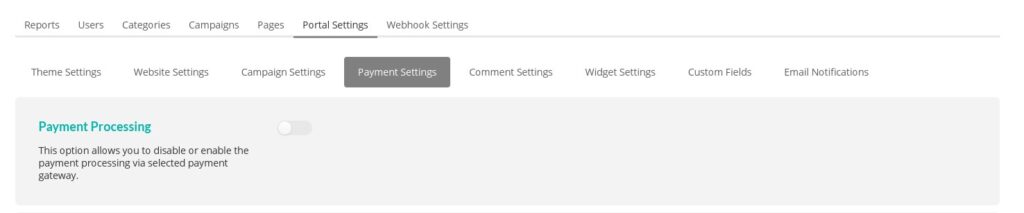
This blog post will focus on switching portal to operate without any payment processing being done. Note that normally Stripe (when configured) handles all online payment processing for the portal.
Overriding to process manually is useful if you want for example to test the system out for the first time without seeing “Payment processing not setup” message or if you want to use the portal for manual (offline transactions) only.
To get started first go into Administration Panel -> Payment Settings. Then navigate to the option called “Payment Processing” and toggle it off as shown below and click “Save Payment Settings” button.

This will disable all payment processing. Now you should be able to create campaigns for testing or campaigns where you process online contributions or transactions in a different way.
Setting Per Campaign Transaction Fee
In this tutorial, we’ll show you how to set the Campaign Transaction Fee, per campaign during setup. Please note that only the ADMIN has access to this feature.
Step 1: Log in as the Admin of your portal and turn the option on in the Administrator Dashboard settings
Step 2a: Create a new campaign
During the first tab “Basics” of the campaign creation, if you scroll down you’ll see the Campaign Percentage Fee field. Here you can adjust this setting to apply exclusively for this campaign.
If this field is left blank, then the default portal Transaction Fee setting in the Payment Settings will be used instead.
Step 2b: As admin, you can also edit an existing campaign to change this percentage
Go to any campaign and hit EDIT. You’ll see the same field here.
(As admin)
Only admin can edit this field. Other users will see the number, but the field won’t be editable.
(As other users)
Step 3: Complete the campaign creation process
Just complete the campaign process and everything should be set and ready to go!
Lite Tuition Platform Quick Setup

Would you like to quickly setup your Lite Tuition white label platform? If so, this article is going to explain how to add the settings to start running your own Crowdfunding website.
If you intend to run a Crowdfunding platform for rewards and donations based Crowdfunding campaigns, you can use this article to quickly get set up and started so that you can start accepting donations. These settings can be added very fast and can be tested to make sure they are running properly.
Summary:
- Step 1. Connect your portal Stripe account – Enable the test or live mode, add the API keys (Secret key and Publishable key), and add the additional information that is needed for your specific website.
- Step 2. Add the theme settings – Go to the theme settings in the administrator dashboard, and fill out each section which is necessary for your platform.
- Step 3. Create the campaign to start accepting the donations – Configure the raise modes settings and create the campaign.
- Step 4. Donate to the campaign – Go to the campaign, and donate to it. Check your Stripe dashboard to make sure that the payment was successful.
Step 1. Connect your portal Stripe account
Once you have successfully subscribed to a plan, you will have to connect your portal Stripe account. Once you have connected your portal Stripe account, you will have the ability to accept donations on your platform. Connecting the portal Stripe account is easy, simply log into both your Stripe account and the Lite Tuition Platform as a portal administrator (you will have received the portal administrator credentials in the welcome email upon signup) to begin the process.
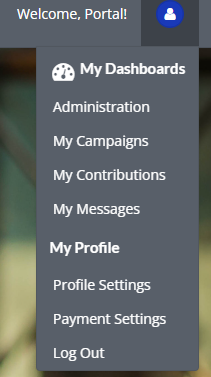
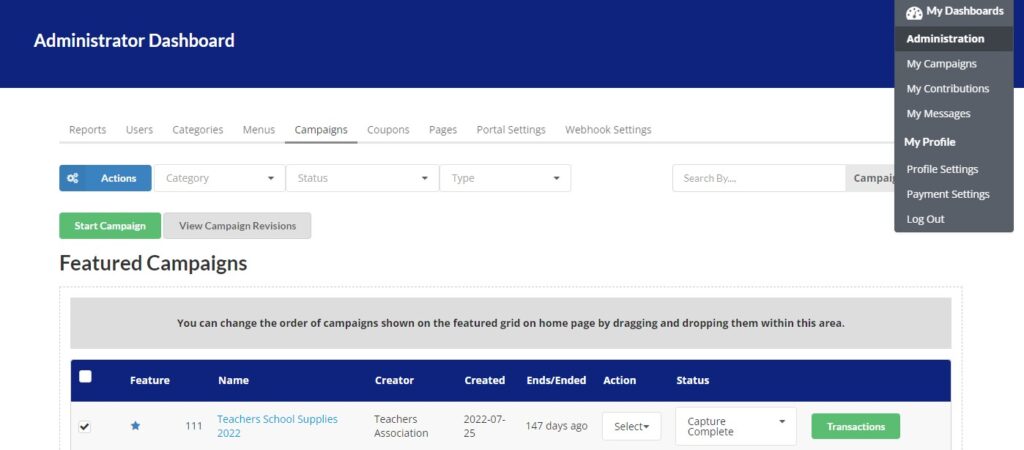
Go to the administrator dashboard on your Lite Tuition Platform. To do this, click on the following icon in the top right corner of the page:

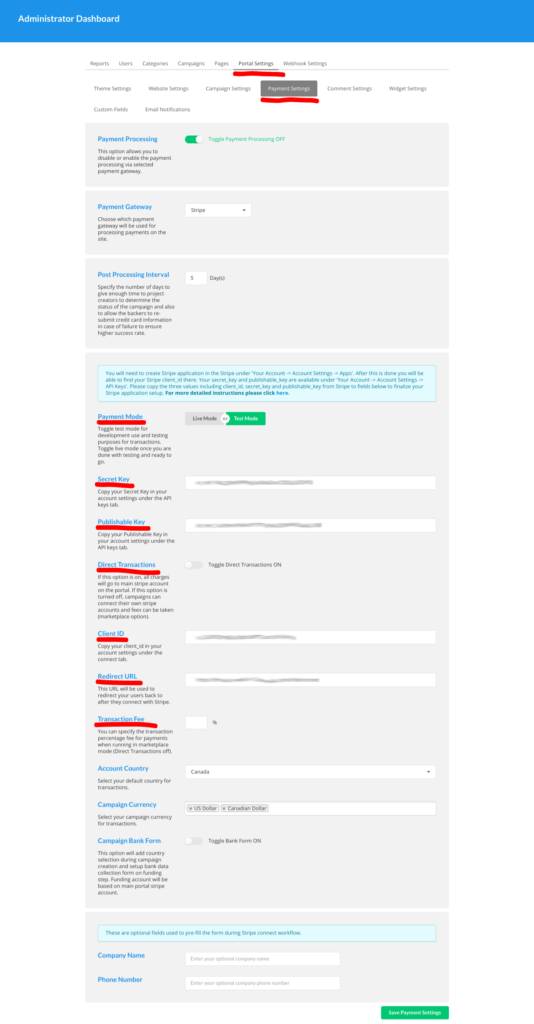
Click on the “Administration” option. Then click on the “Portal Settings” button, and after, click on the “Payment Settings” tab as shown below:

You will need to fill out the red underlined sections to connect the Stripe account.
Starting with the “Payment Mode“. There are 2 modes that you can choose from, and the next steps will dictate what you will be adding in the following fields. If you would like to test your payments without the ability to receive real donations, then you can choose “Test Mode”. If you would like to accept real donations right away and skip the testing, you can click on the “Live Mode” option.
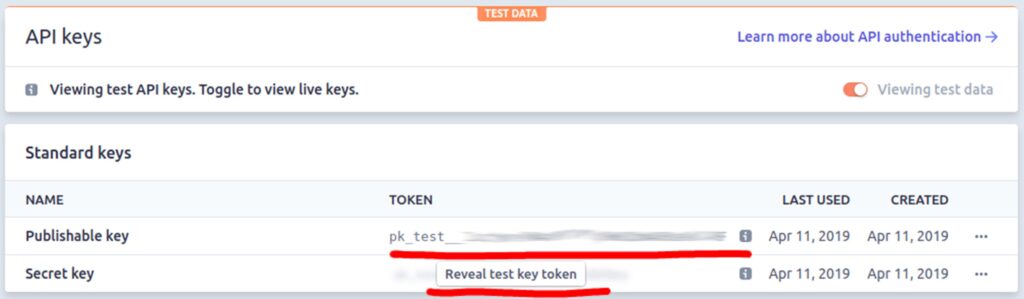
For this tutorial, we are going to be using test mode as this is recommended to make sure that the campaign is functioning correctly before accepting real donations and going live with the website. Next, you will need to add both the “Secret Key” and “Publishable Key” into the fields as shown in the above image. You can find both keys by going to the Stripe administrator dashboard and clicking on the “Developers” tab on the top right side of the screen, then click on the API keys option in the submenu.

Please note that if you set your payment settings to be using test mode, you will also have to set the toggle in the Stripe dashboard to be viewing test data.

If you are using live mode, make sure this toggle is set to view the live data. All of the keys that we are copying and pasting in this tutorial are applicable in live mode as well. All you need to do is make sure that the above toggle is set to live mode.
Once you are viewing the API keys page, you will see both the publishable key and secret key that you will need to add into the payment settings fields.

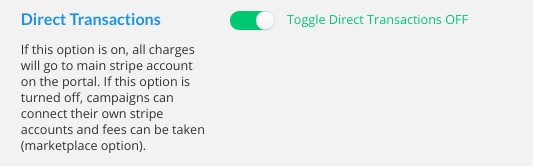
Paste both of the keys into the correct fields in the Lite Tuition payment settings page. The keys will be located as shown in the red underlined areas from the image above. Last, it is recommended to enable the direct transactions toggle.

If you enable this toggle, it will force all of the contributions to go into the Stripe account that you have just connected to the platform.
Please note: If you are using Test Mode, and decide to start accepting live donations, you will have to switch to live mode in both Lite Tuition platform, and the Stripe dashboard, and paste the new keys into the payment settings.
These are all of the credentials that you need to connect your Stripe account. You can add the additional following settings to fit your specific needs:
- Country
- Currency
- Bank form
Once you have added all of the information, click “Save Payment Settings” at the bottom of the page.
Step 2. Add the theme settings
Go to the administrator dashboard, and click on the “Portal Settings” tab, then on the “Theme Settings” option.

Fill out all of the necessary fields for your instance. Remember to save when you are finished with configuring the theme settings. To see your settings in action, you will also have to reload the page after saving the settings.
Step 3. Create the campaign to start accepting donations
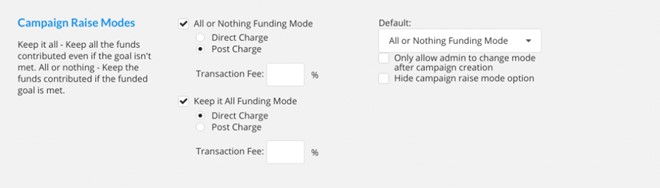
First, we are going to configure the raise mode settings. Go to the administrator dashboard, click on portal settings, then click on the campaign settings tab. Next, scroll down to the section called “Campaign Raise Modes”

Here, you can set how you would like the transactions to be configured for the different raise modes. Learn more about different ways you can charge the backers by reading the following FAQ.
Once your settings are all configured for your campaign, it is now time to create your campaign!
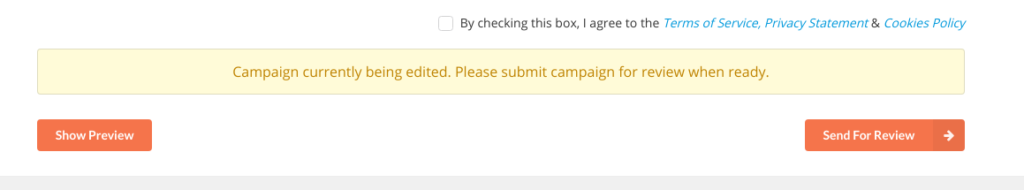
Click on the “Start” button on the home page of your platform to begin creating a campaign. Simply fill in all of the necessary fields in the campaign creation steps for your campaign. When you are finished, click on the “Send For Review” button.

You will need to approve the campaign before you can start accepting the donations. Go to the administrator dashboard, and click on the campaigns tab. To approve the campaign, click on the dropdown that says “Being Edited” in the status column. Choose “Approved/Running“.
The following feature is optional to enable:
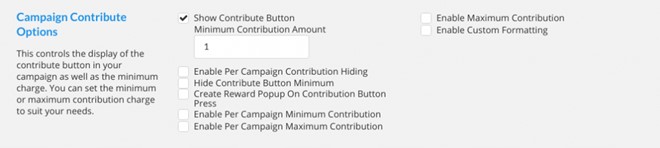
Campaign contribute options: You can configure the minimum contribution amount and other basic settings for the contributions. This feature can be found in the “Campaign Settings” area in the administrator dashboard.

Step 4. Donate to the campaign
Once your campaign has been created, you can make a test donation to the campaign to make sure it is working. To make a donation, go the campaign you have just created, and click on the blue “Contribute” button.

If you are using the test mode, you can use the following test cards to make pledges to your test campaign by going to this link.
Once you have created the pledge, and you see the successful pledge UI you can make sure that the pledge was truly successful by logging back into the Stripe dashboard and clicking on the payments item in the top menu.

You can click on the payment to see more information.
Please note: you will not see the payment if you are using post processing mode for the campaign. If you would like to see the transactions right away, you will have to be using the direct transactions mode while contributing to a Keep it All campaign. You can read the following FAQ to learn more about troubleshooting the configuration of your payment settings. Those are the basic features and settings that you can enable on your platform. There are many more features that can be enabled for your unique instance. If you are experiencing any issues with the above steps or experience any other roadblocks, you can create a ticket in the Support system, or contact Lite Tuition at support@litetuition.com. Learn more by watching the following video.
Sometimes you may run into configuration issues with payment processing.
Please note that we do our best to help you with this including online help tutorials or assistance from our engineering team that can check or verify your payment configuration to ensure everything is correct.
Have you gone over the following tutorial below on how to configure the main Stripe account for your website instance?
Please make sure all the steps are followed in the above tutorial including creation of platform on Stripe.
Next, if you are planning to have project creator connect their stripe/bank account to campaign during campaign creation (like a kickstarter) for automatic distribution of funds, you will need to then follow the tutorial below.
Alternatively, you can use “Direct Transaction” feature if you will not be having project creators connecting their accounts and all money will go into portal account only as per below and you may handle distribution of funds manually.
That means you only need to do the connection once at the portal level and the funding step will be removed from campaign creation process.
https://litetuition.com/tutorials/introducing-direct-transactions/
Finally, if you are seeing customers created but not charges then your issue may reside with charge modes. Lite Tuition allows you to process payments in two charge modes.
1. Direct Charge Mode
or
2. Post Charge Mode
Defaults are for AoN type of campaign (All Or Nothing) that payments are processed in Post Charge Mode, and for KiA (Keep It All) type of campaigns that payments are processed in Direct Charge Mode.
These modes are configurable from the Administration Panel.
If you are indeed using AoN campaigns with Post Charges, then these should be tested as per tutorial below. Note that you will need to end the campaign so it can be tested (for this please refer to “Test Post Processing” option).
Direct Charges do not require this as they are processed immediately.
If you are still experiencing problems with your Stripe configuration, we will need to you to create a new support ticket on support.litetuition.com and invite our team to your Stripe account temporarily (you can remove us later). You can invite dev@litetuition.com and our engineer can examine both your Stripe and your Website Configuration to ensure there are no issues.
In order for this test to work, you must have an approved campaign with contributions/pledges.
STEP 1. Log in as the Portal Admin. Go to your ‘Administrator Dashboard’ and under the ‘Campaigns’ tab, select the campaign you want to test.

Checkmark the campaigns you want to edit with the check-boxes on the left of each campaign.
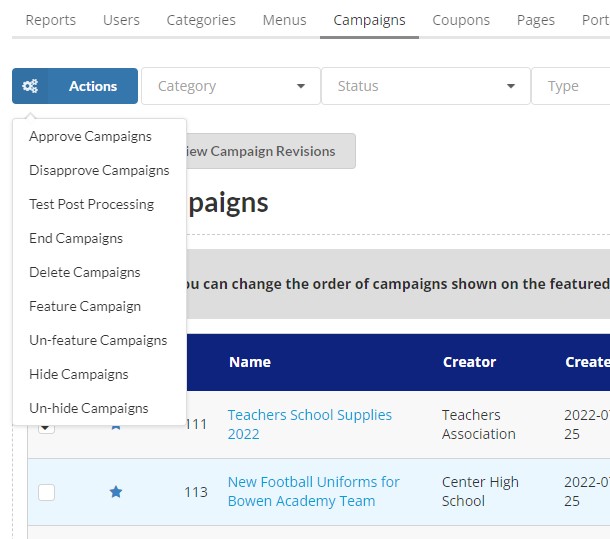
STEP 2. Click on the ‘Actions’ button at the top left to apply to the checked Campaigns. Click on ‘Test Post Processing’

- Approve Campaign: Approve campaigns which are “waiting for approval”.
- Disprove Campaign: Reject a campaign or undo campaign approval.
- Test Post Processing: End a campaign, setting end date to -7 days. This is only used to test the Stripe Post Processing Script. Click this to test pre-authorization. (Please note: In LIVE mode, there is a 5 minute delay for the contributions to be processed for testing Post Processing. If there are transfers which are declined, you need to set the campaign status to “Accepted for capture” manually as the portal admin to capture the funds.)
- End Campaigns: End a campaign by changing the campaign end date to current time ( will need to wait a couple of minutes to update ).
- Delete Campaigns: Delete a campaign.
- Feature Campaign: Feature a campaign on the front page.
- Un-feature Campaigns: Remove a campaign from the Features List.
- Hide Campaigns: Hide the campaign from /explore and front page. To access the campaign, you will need a direct link.
- Un-hide Campaigns: Show the campaign again.
STEP 3. The system will automatically process the ended campaign and you will receive email notifications for each processing stage of the campaign.

STEP 4. You will now see your transactions on your Stripe dashboard.

- « Previous
- 1
- 2
- 3
- 4
- Next »

